Ya, primero que todo, lo que hice fue hacer un diseño, esto lo pueden hacer con photoshop, photo filtre o el programa de diseño que se les ocurra. El diseño lo tiene que subir a un host, les recomiendo ImageShack, es bastante simple, después sólo tiene que copiar la dirección que ImageShack les de en el espacio señalado de la plantilla y ya está. Ojo que ImageShack les da una montonera de links, escojan el link puro de la imagen.
La sección de la plantilla que les digo es la sección "layout" está más o menos al principio. Vayan a la sección "#blog-header", donde dice "background", deberán reemplazar la dirección del paréntesis con la dirección en donde se encuentra hosteado su diseño.

Ya, eso fue bastante simple. Bueno, resulta que después de hacer eso volví a entrar a mi blog y me encontré con una imagen desfasada, muy grande en unos lados y muy chica en otros. Resulta que al diseñar la imagen que van a poner deben prestar atención al ancho y al alto del diseño antes de hacerlo. A la hora de crear el diseño simplemente tienen que especificar el tamaño en pixeles de la hoja de trabajo y listo.
¡¡Ojo, pestaña, ceja!!
Yo decidí seguir el ancho del contenido del blog para hacer mi diseño, normalmente las cabeceras tiene el mismo ancho, el alto lo decidí yo. En la imagen de arriba dice que la cabecera tiene una altura de 200px (height), esa medida tuve que agregársela yo ¿Por qué? Porque puede que al no ser especificada la altura del header, otras partes del blog le quiten espacio y se le superpongan, esto puede pasar también con el ancho (width) en algunos blogs, así que si se encuentran con márgenes porfiados en su blog tendrán que volver a especificarlos.
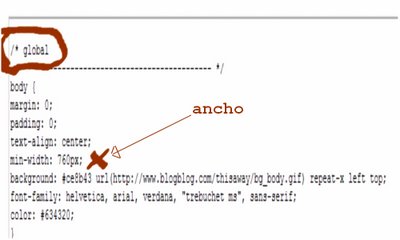
Al final me quedó un diseño de 760 x 200 pixeles. ¡Ojo! no todos los blogs son iguales así que tiene que fijarse en el ancho de su blog. Al principio, en la sección global pueden encontrarlo.

Yo, la verdad que a duras penas me manejo en esto, espero haber sido de ayuda. Demás está decirles que antes de cambiar cualquier cosa hagan una copia de su plantilla para que en caso de que se les vaya todo a la mierda tengan un respaldo.
Otro consejo que puedo darles es que experimenten con su plantilla, cambien cosas y vean luego como quedan en su blog, así van cachando para que sirven todos esos garabatos y códigos que la verdad no son taaan complicados.
Bueno, cualquier nuevo aporte y/o corrección, les haré saber ¿Preguntas, comentarios? ya saben donde.


4 comentarios:
Gracias por el dato, te pasaste.
Ahora lo unico que me falta es ponerme a experimentar y manos a la obra.
Te cuento luego como me va.
oye gracias
esto me puede servir para mejor mi template en franca decadencia
además el tuyo quedó cool
cuidate mil =)
Hola, hace tiempo que te iba a dejar este comment pero no habia podido.
Probe cambiar el template y me resulto, sin embargo hay algunas cosillas que hay que tener presente:
- No todos los templates de Blogger son iguales por lo tanto no se ve el codigo igual que en el tuyo, y algunos funcionan mejor que otros en relacion a cambiar la foto de arriba.
- La foto no es necesario subirla en otra pagina o servidor. La puedes subir en tu mismo blog a traves de crear una entrada, insertar una foto, copiar ese codigo y luego pegar eso mismo en el template. Sin necesidad de finalmente publicar esa entrada.
Los colores de fondo y lo demás no los pude cambiar. Finalmente creo que dejare Blogger "sooner or later" por algo un poco más evolucionado.
Saludos.
Si, tienes razón en lo que dices, el procedimiento que di fue el que me pareció más cómodo, pero obviamente hay otras formas como las que señalaste, y si, blogger de repente deja harto que desear en el sentido de customizar el diseño y agregar otras cosillas, pero weno que se le va a hacer, aprender html nomás XD ¿quién dijo que el inglés era el idioma universal? ¡¡HTML señores HTML!!
Publicar un comentario